Something has been bothering me for a long time. I’ve got a ton of good, kind of modular PHP code, and I’ve failed to make time to publish any of it for a long time. But today, I published my first PHP package on Packagist. 😊
Discord Table Builder
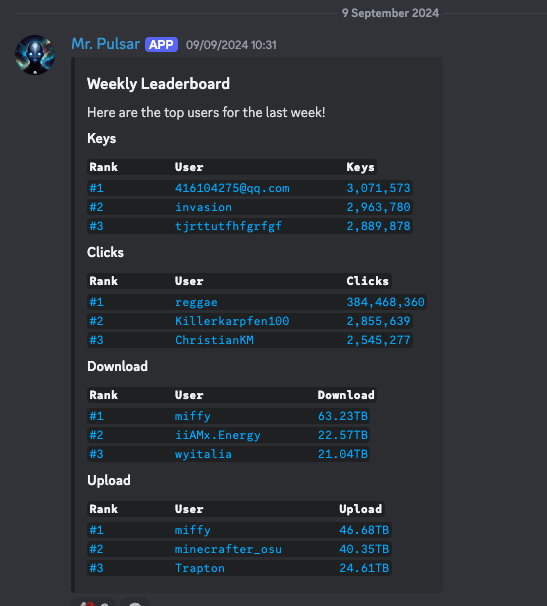
For WhatPulse, we wanted to publish the weekly leaderboard on our Discord server for some community rivalry. But, the Discord API doesn’t have built-in support for tables or any easy way to format tabular data. I wanted something like this:

After searching for an existing solution and coming up empty, I decided to tackle it myself. The result? A new PHP package called Discord Table Builder.
What’s Discord Table Builder All About?
This is a PHP package designed to help you create tables for Discord messages without the hassle. Here’s what it brings to the table (pun intended):
- Automatically figures out the width of each column based on the content
- Supports multiple rows and columns (within Discord API limits)
- Lets you add a URL to any row, making it clickable
Getting Started
First things first, let’s get the package installed:
composer require smitmartijn/discord-table-builder
How It Works
Let’s walk through a quick example. Say you’re building a game leaderboard. Here’s how you’d use Discord Table Builder:
<?php
require_once __DIR__ . '/vendor/autoload.php';
use Smitmartijn\DiscordTableBuilder;
// Set up the leaderboard table
$table = new DiscordTableBuilder\DiscordEmbedTable([
'titles' => ['Position', 'Player', 'Points'],
'padding' => 8
]);
// Add some rows (with a special URL for first place)
$table->addRow(['1st', 'Charlie', '300'], ['url' => 'https://lostdomain.org']);
$table->addRow(['2nd', 'Alice', '100']);
// Prepare for Discord API call
$messageContent = [
"tts" => false,
"embeds" => [
[
"title" => "Weekly Leaderboard",
"description" => "Here are the top players this week:",
"fields" => [$table->toField()],
]
]
];
// Send to Discord (you'll need your own function for this part)
sendToDiscord($messageContent);
The Result
When you send this message, your Discord users will see something like this:
1st Charlie 300
2nd Alice 100
And here’s a cool feature – that first row is actually a clickable link to https://lostdomain.org.
Wrapping Up
The Discord Table Builder is there to make your life a little easier when it comes to formatting data in Discord messages. No more fiddling with spaces or struggling with alignment – just plug in your data and you’re good to go.
If you have any questions or suggestions, feel free to check out the project on GitHub. And if you use it in your projects, I’d love to hear about it!


Leave a Reply